Trugo
UI-UX Tasarımı, Ürün Tasarımı
2024
Teknoloji
Research 5W
- Elektrikli araçlarını şarj etmesi gereken elektrikli araç sahipleri
- Gelecekte elektrikli bir otomobil satın almak isteyen kişiler
- Çalışanlarına veya müşterilerine elektrikli araç şarj hizmeti sunan işletmeler
- Yakındaki şarj istasyonlarını bulmak ve uygunluklarını kontrol etmek için
- Yol boyunca şarj istasyonlarına dayalı rotalar planlamak
- Şarj oturumlarının durumunu izlemek ve şarj işlemi tamamlandığında bildirim almak için
- Ücretlendirme hizmetleri için ödeme yapmak ve ücretlendirme geçmişini görüntülemek için
- Şarj ağı hakkında fiyatlandırma, istasyon hizmetleri ve konektör türleri gibi bilgileri bulmak için
- Akıllı telefon veya tablet gibi mobil cihazlarında
- Yolda, şarj istasyonlarını bulmak ve rotalarını planlamak için
- Elektrikli araçlarını şarj etmek için güvenilir ve uygun bir yola sahip olmalarını sağlamak
- Zamandan tasarruf etmek ve olası şarj gecikmelerinden veya sorunlarından kaçınmak için
- Karbon ayak izlerini azaltmak ve sürdürülebilir ulaşımı desteklemek için
- Elektrikli araç sektöründeki ve şarj altyapısındaki en son gelişmelerden haberdar olmak.
Rakipler

- Kullanıcı arayüzü tasarımı iyi
- Kullanımı kolay
- Uzun yolculuklar için rota oluşturma
- Markadan bağımsız olarak tüm şarj istasyonlarını görebilir.
- Uygulama içi harita navigasyonu sağlar.
- Doğrulama kodu sorunu
- Arıza bildirimi yok
- Rezervasyon seçeneği yok
- Hızlı filtre yok

- Kullanıcı arayüzü tasarımı iyi
- Hızlı filtre seçeneği
- Yazılım hataları
- Doğrulama kodu sorunu
- Arıza bildirimi yok
- Rezervasyon seçeneği yok
İkincil Araştırma










Customer Journey Map
- Uygulamanın özelliklerine erişmek için bir hesap oluşturun ve oturum açın.
- En yakın elektrikli araç şarj istasyonunu bulun ve uygunluğunu kontrol edin.
- Rezervasyon yapın
- Bir şarj portu rezerve edin ve şarj hizmeti için ödeme yapın.
- Ödeme ekranını karmaşık hale getirmeyin.
- Kayıt ve giriş süreci zaman alıcı ve karmaşık olabilir.
- Oturum açma bilgilerini hatırlama zorluğu.
- Uygun ve makul mesafede bir şarj istasyonu bulmak için mücadele edin.
- Bir şarj portunu rezerve etmekte zorluk.
- Zaten başka bir kullanıcı tarafından rezerve edilmiş.
- Kayıt ve giriş sürecini mümkün olduğunca kolay ve anlaşılır hale getirin, örneğin sosyal medya girişlerini kullanın veya basitleştirin
- Uygulamanın faydalarını ve özelliklerini vurgulayan açık ve özlü bir uygulama açıklaması sağlayın.
- Kullanıcının uygulamayı keşfetmesine izin verin, ödeme ekranına kadar üye girişi gerektirmeyin.
- Şarj bağlantı noktalarının gerçek zamanlı kullanılabilirliğini gösterin.
- Hızlı filtre kullanarak en yakın istasyonu gösterin ve istasyon kartlarını gösterin.
Seçilen şarj istasyonuna net yol tarifleri içeren bir harita görünümü sağlayın.
- Kullanıcıların önceden rezervasyon yapmasına izin verin
- Şeffaf fiyat bilgisi ile güvenli ve kullanıcı dostu bir ödeme sistemi sağlayın.
- Ödeme için NFC’yi kullanılabilir hale getirin.
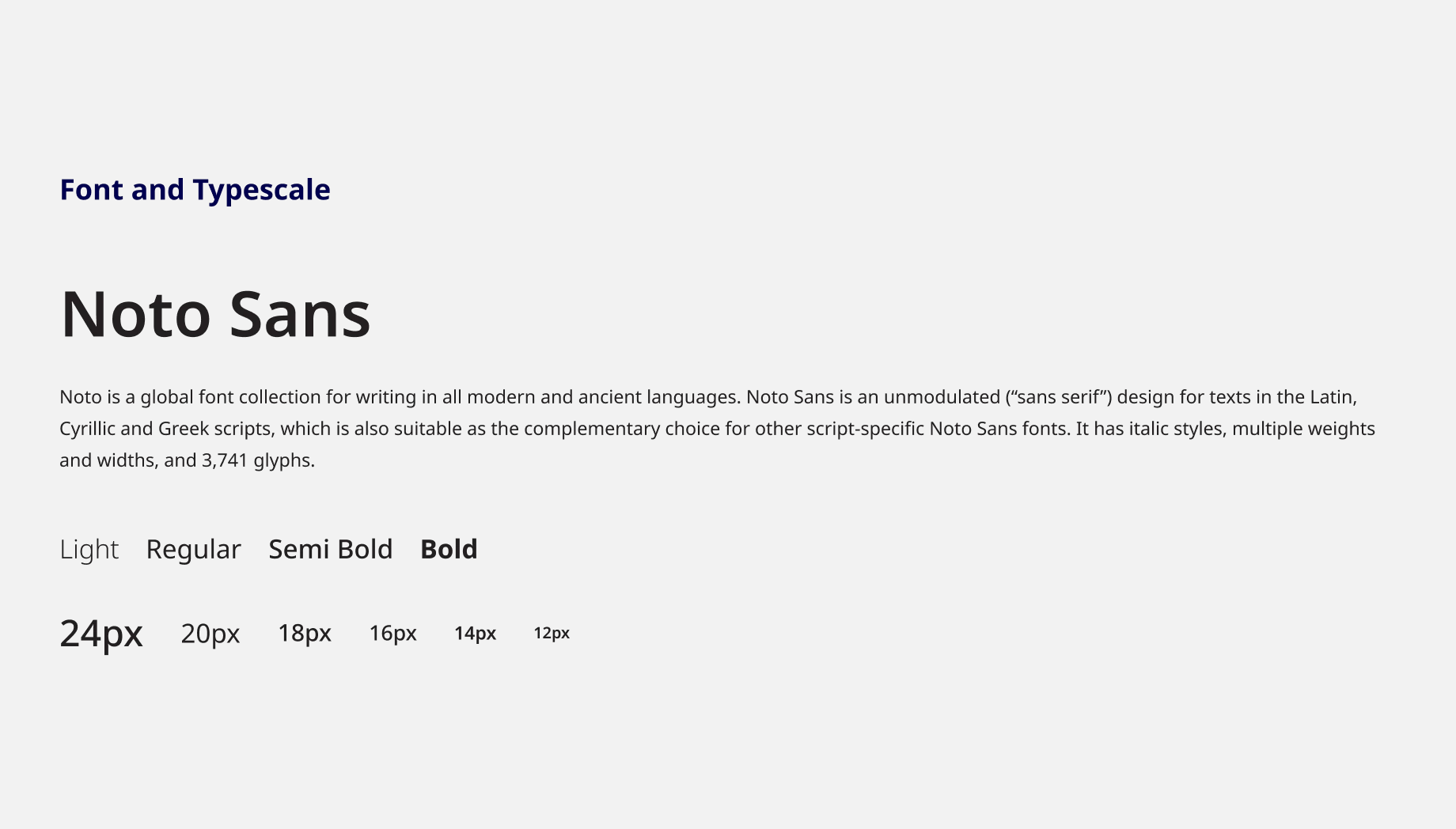
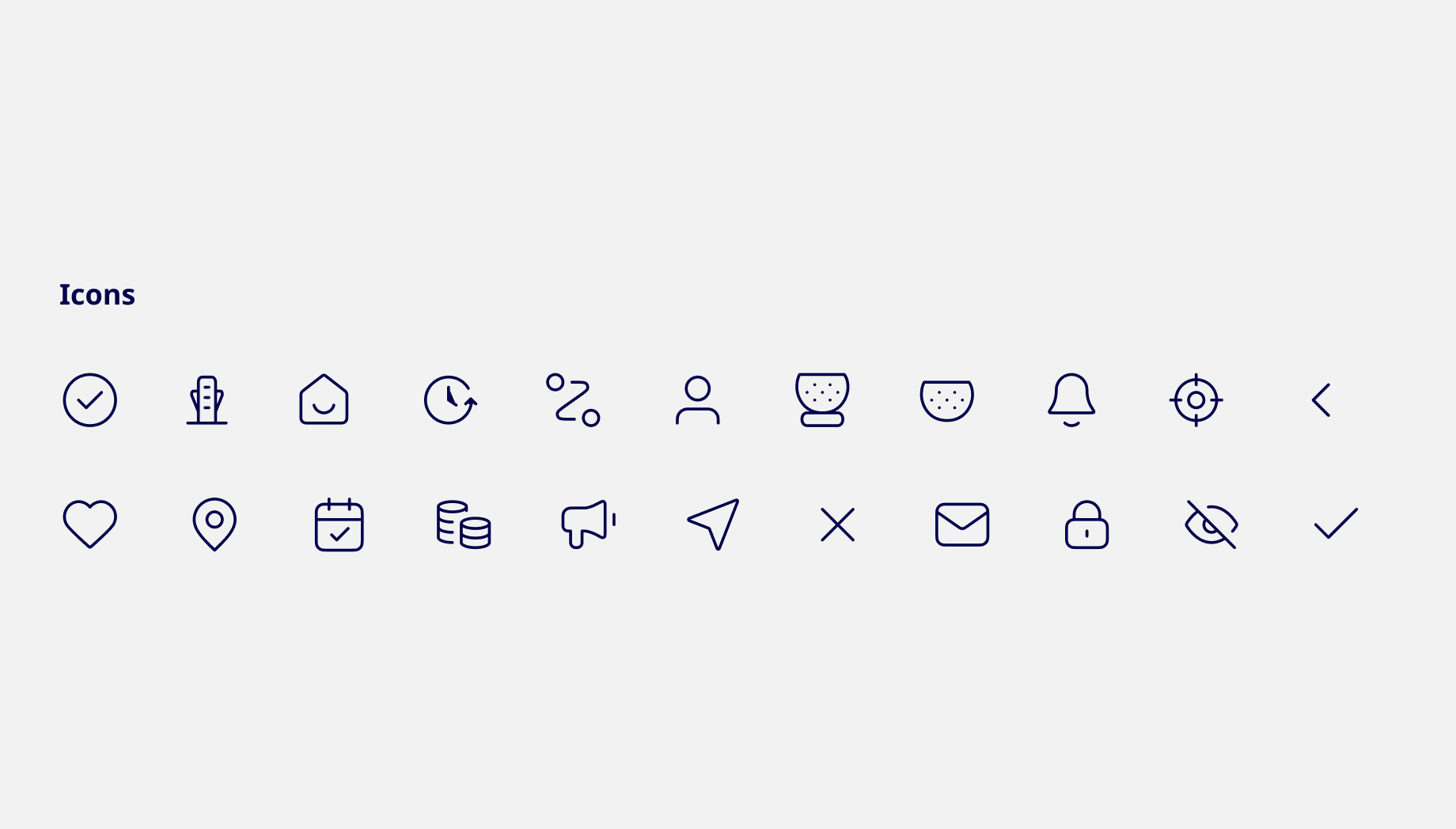
Style Guide
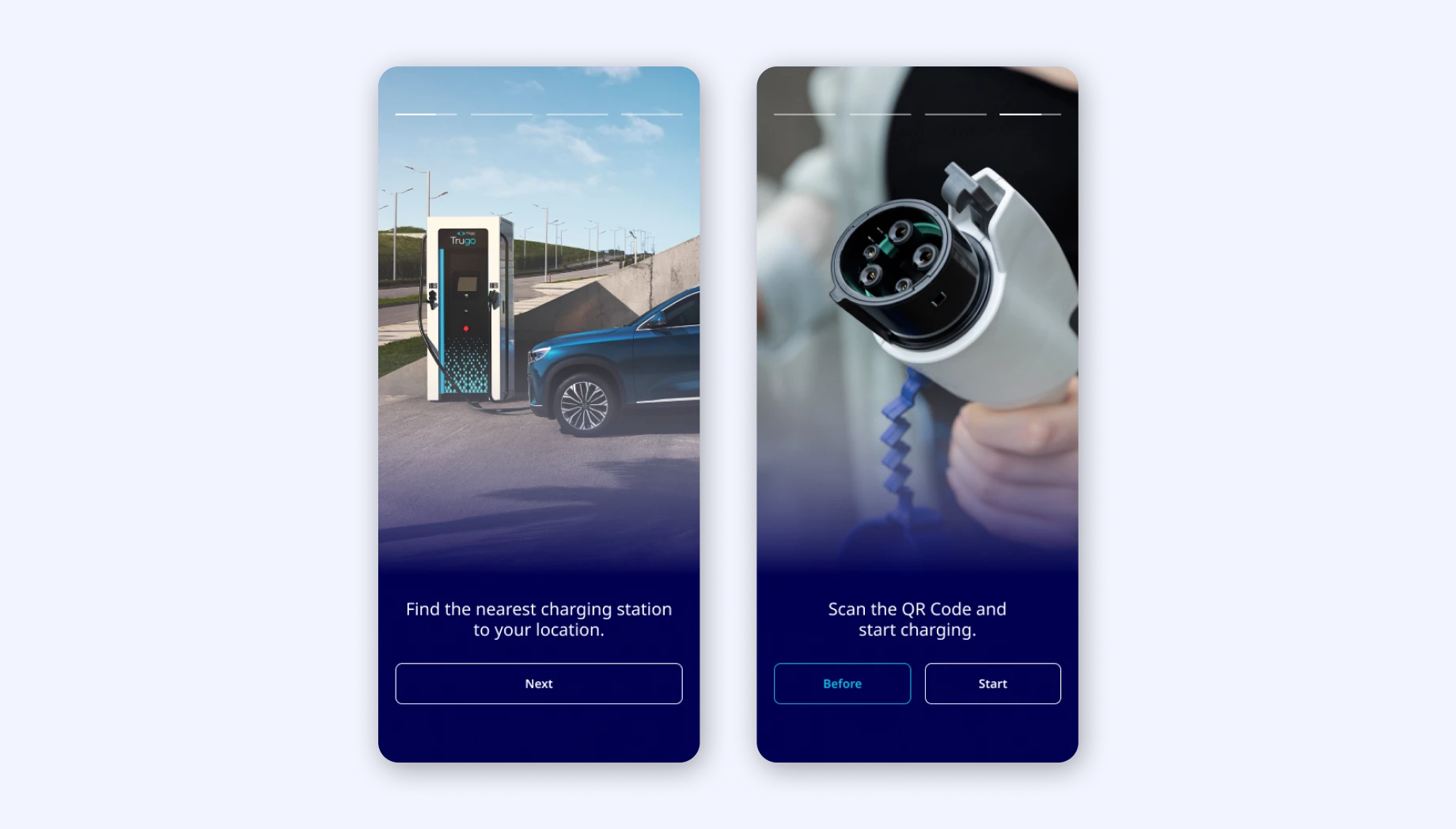
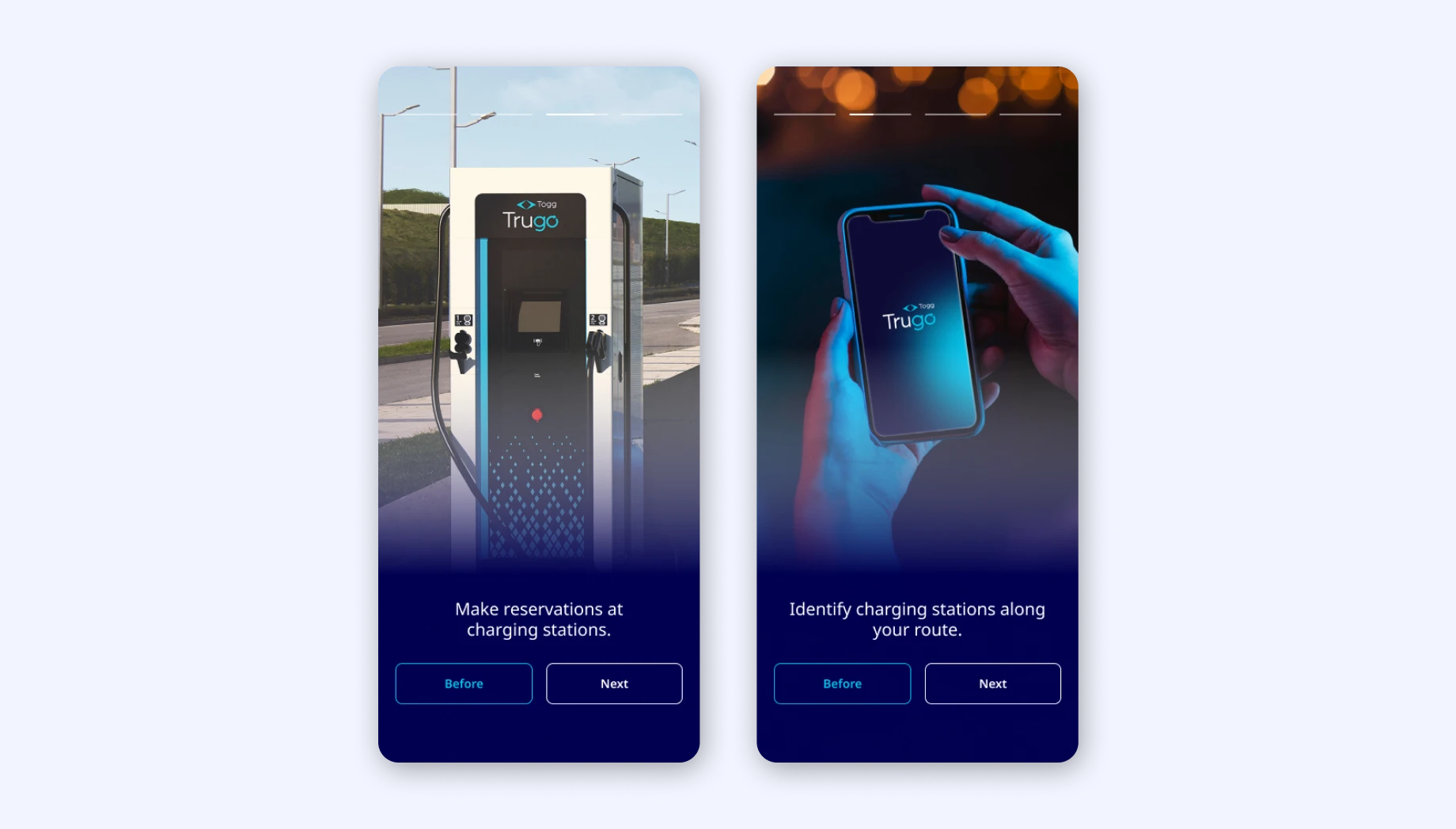
Onboarding Screens
İlk olarak, uygulamanın kullanıcı arayüzüne ilişkin analizimi tartışalım. Bunu yaparken Jakob Nielsen ve 10 Sezgisel Analiz İlkesi ile değerlendirelim.
Arayüz tasarımı ile ilgili iyileştirilen konular aşağıdaki gibidir:
- Hatırlamadan ziyade tanıma
- Tutarlılık ve standartlar
- Esneklik ve kullanım verimliliği
- Estetik ve minimalist tasarım

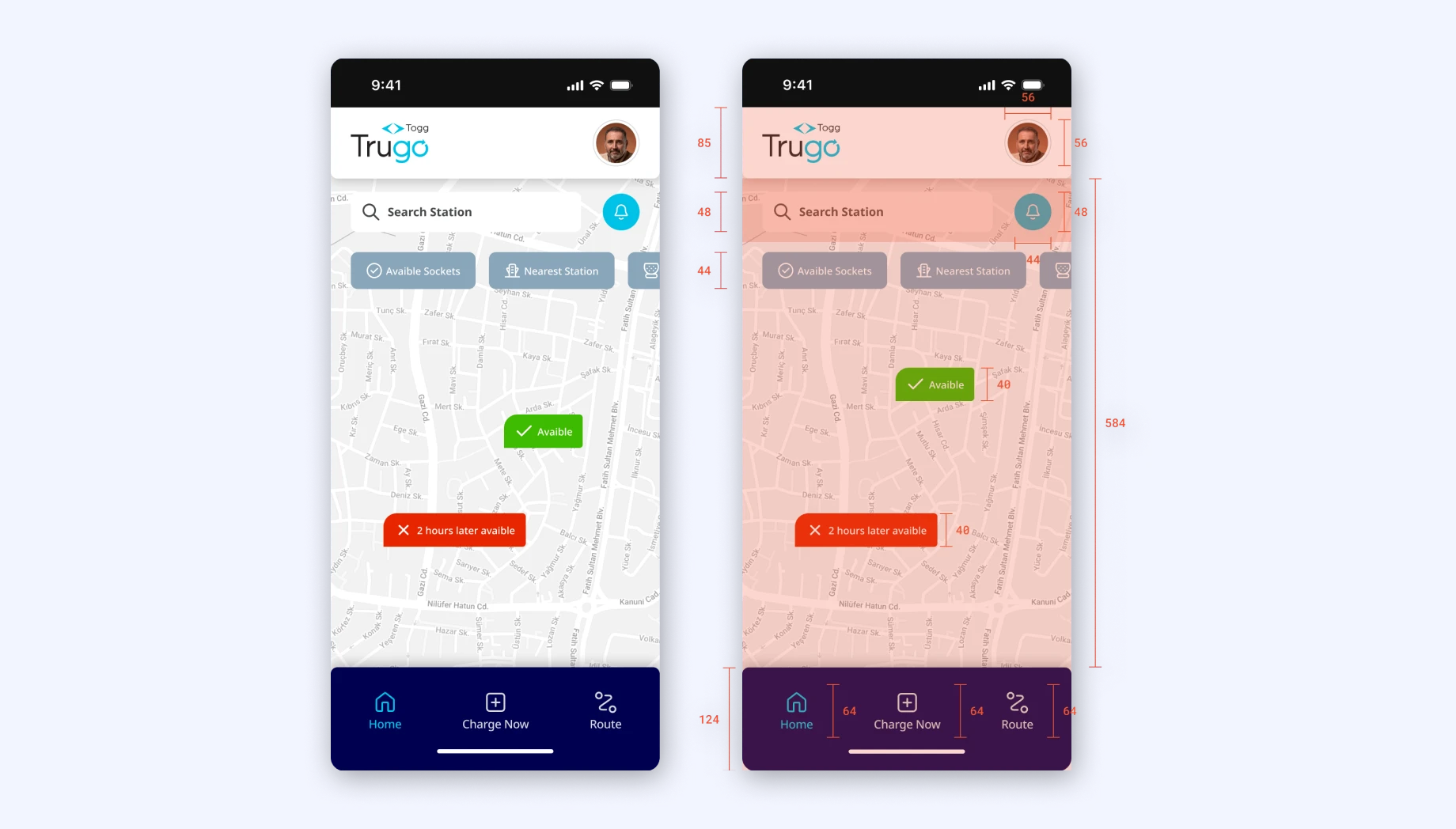
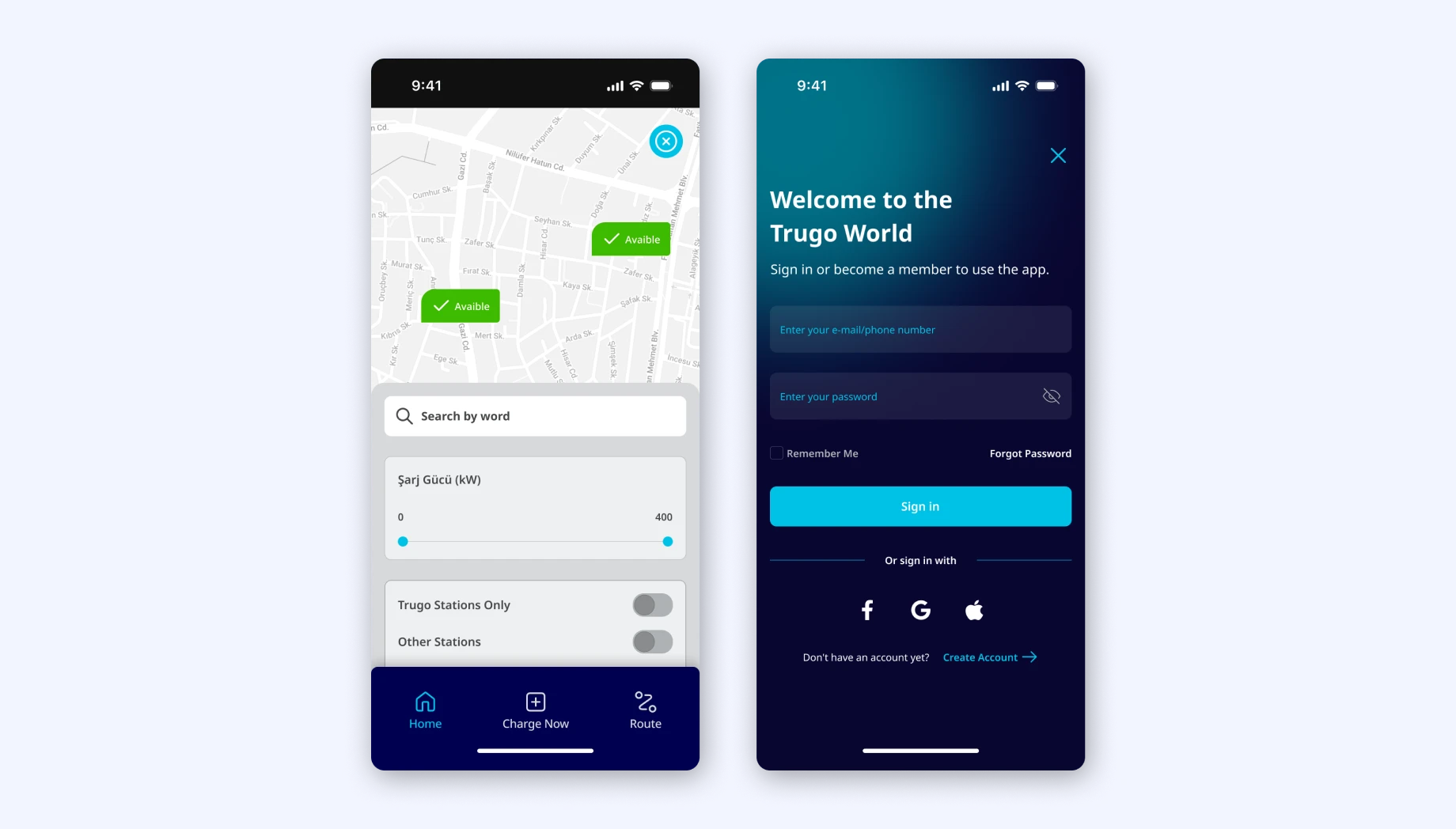
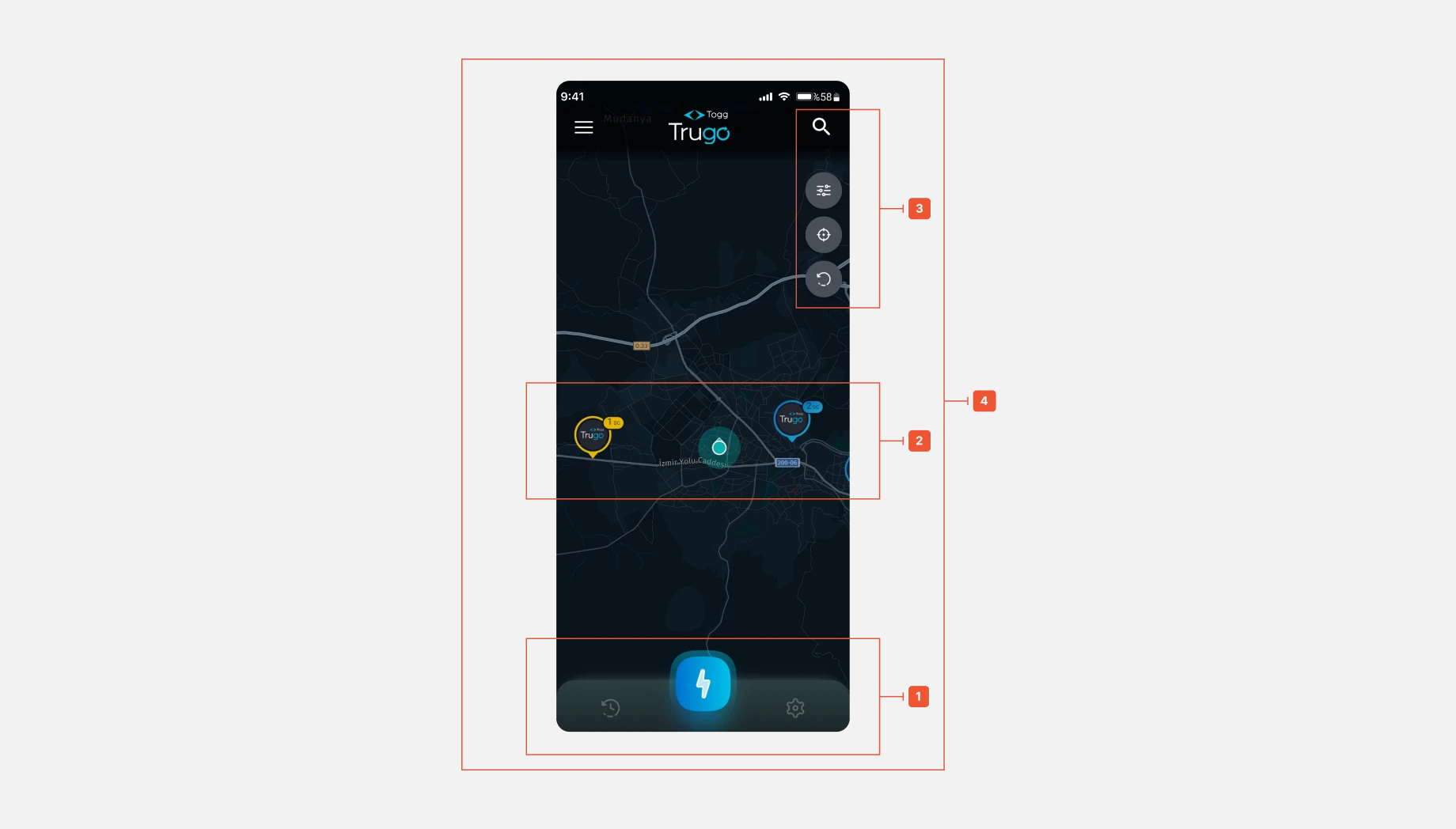
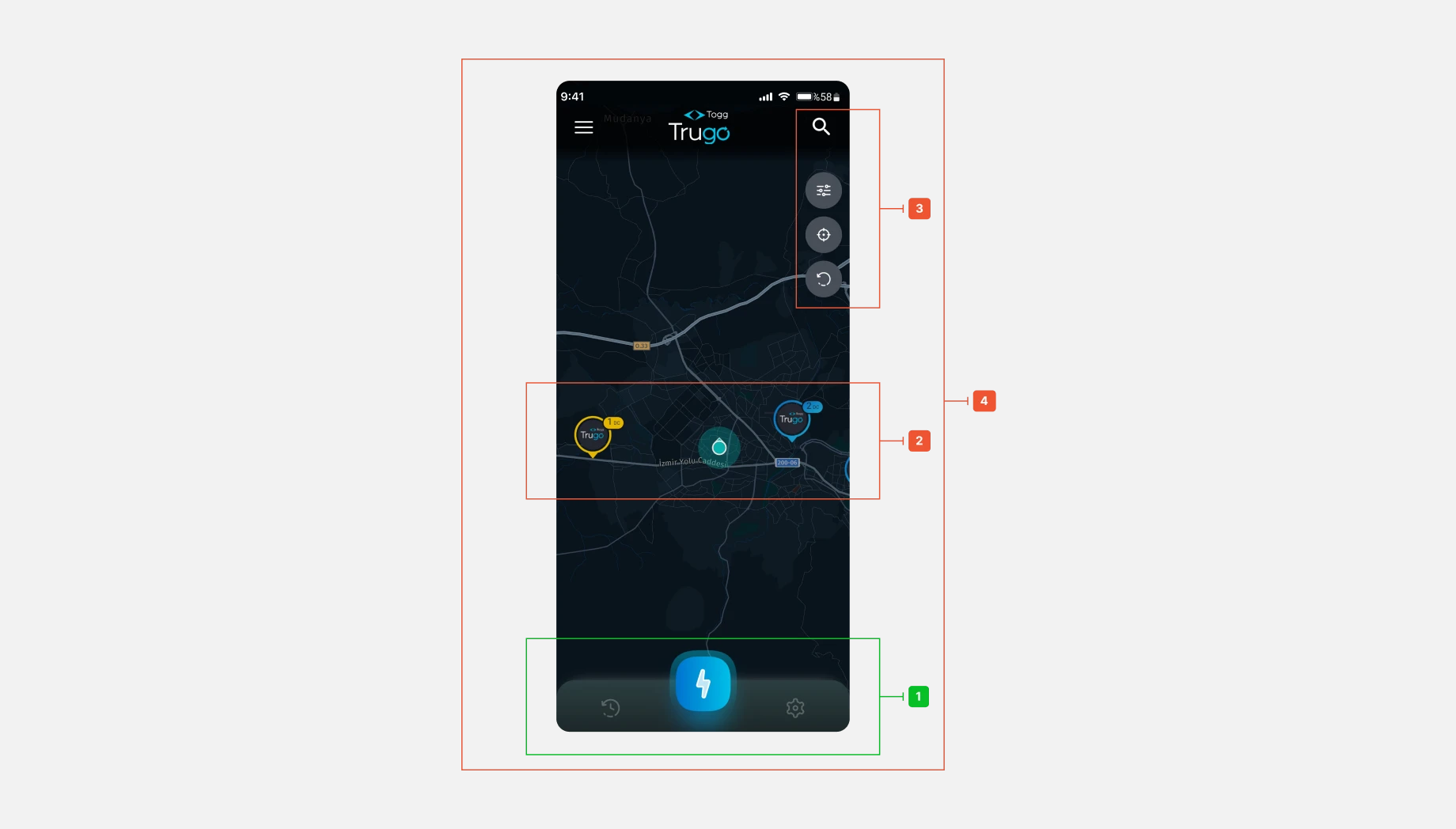
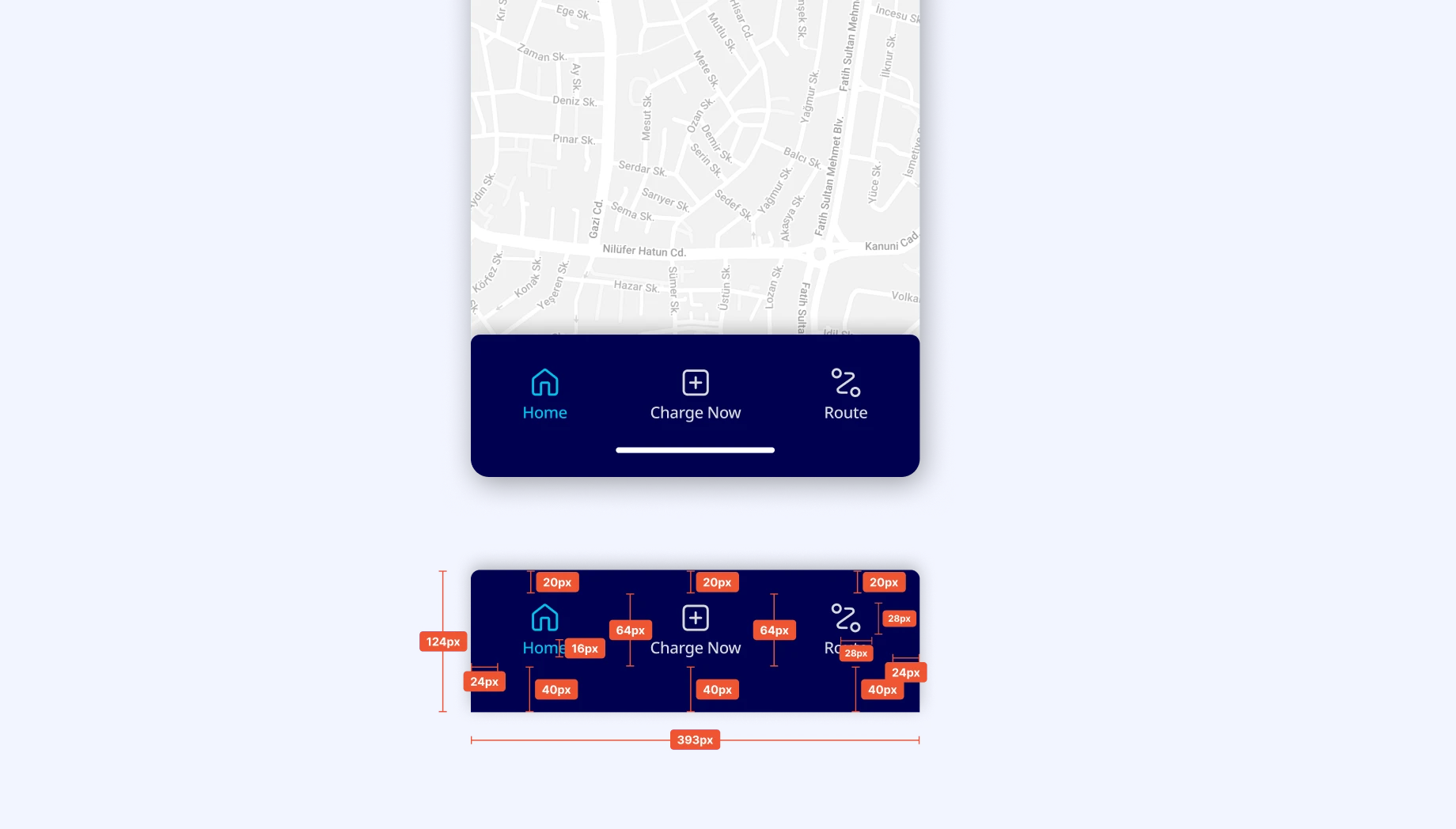
Bu gezinti çubuğu kullanıcıya herhangi bir bilgi sağlamaz. Tasarımı kullanmak için gereken bilgiler (örneğin alan etiketleri veya menü öğeleri) görünür olmalıdır. Simgeler de biçimsel olarak tutarsızdır ve görsel bir uyumsuzluk yaratmaktadır.

Öğeleri, eylemleri ve seçenekleri görünür hale getirerek kullanıcının bellek yükünü en aza indirdim. Kullanıcı arayüzün bir bölümünden diğerine geçerken bilgileri hatırlamak zorunda kalmamalıdır. Tasarımı kullanmak için gereken bilgiler (örneğin alan etiketleri veya menü öğeleri) görünür olmalıdır. Yeni bir Nav Menü çubuğu ve birbiriyle uyumlu yeni bir simge seti oluşturdum. Ayrıca hamburger menü ve ayarlar menüsünü “Hesap” başlığı altında topladım. Bu ikon setini ve yönlendirmelerin başlıklarını birlikte kullanarak bu sorunu ortadan kaldırdım.

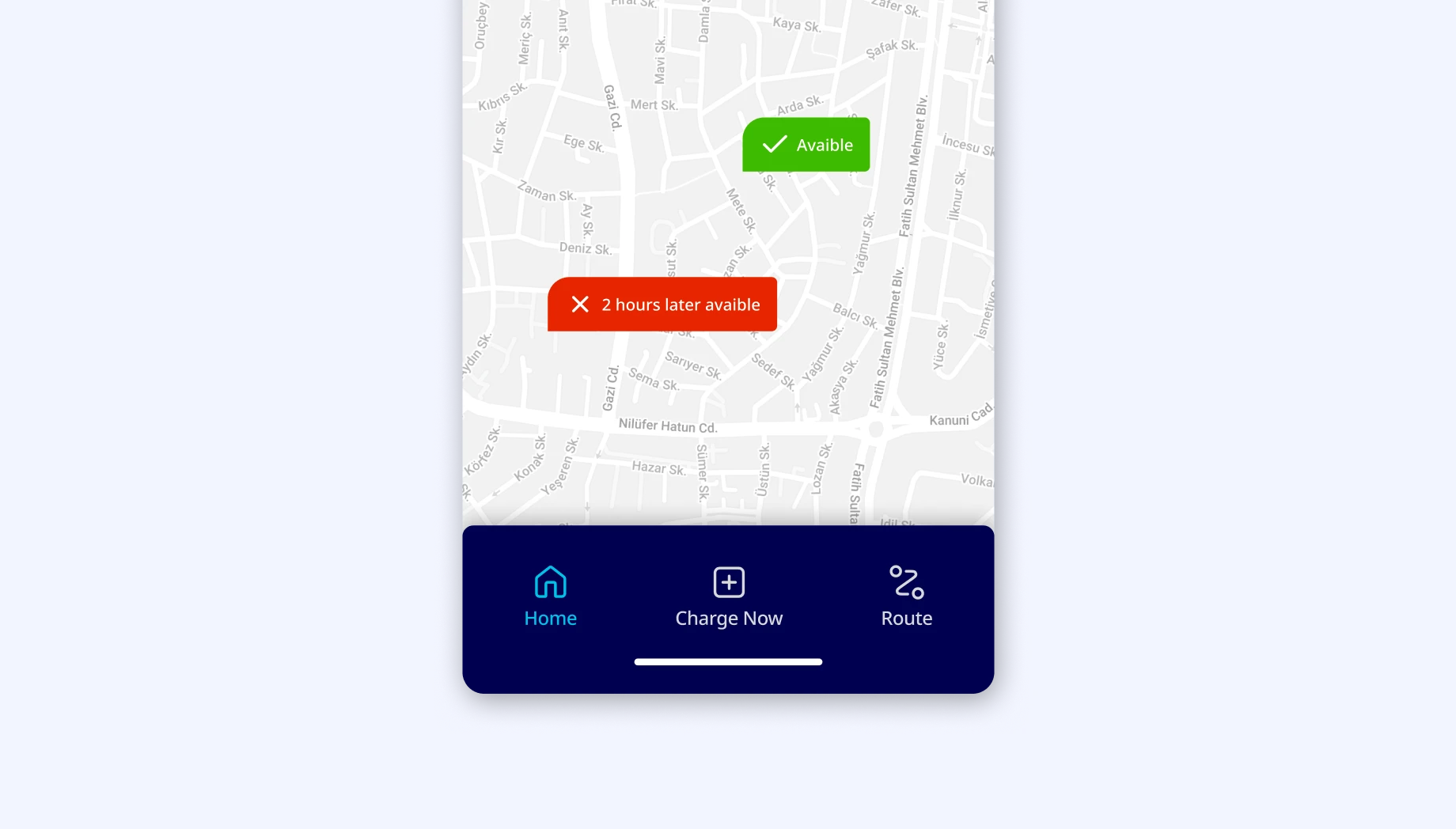
Kullanıcılar farklı kelimelerin, durumların veya eylemlerin aynı anlama gelip gelmediğini merak etmek zorunda kalmamalıdır. Bunun için istasyon durumları marka renkleri veya marka logosu yerine kullanıcının deneyimine aşina olan renk ve ikonlarla anlatılmalıdır.

İstasyon pimlerini yeniden oluşturdum. İstasyon durumlarını kullanıcının aşina olduğu durumlara göre renklendirdim ve kullanıcı yükünü azaltmak için simgeleri buna göre seçtim. Olumsuz algıları ortadan kaldırmak için, mevcut olmayan istasyon durumunun ne zaman mevcut olduğunu belirterek kullanıcıya bir seçenek sundum. Ayrıca, kullanıcının tanıdık yerleri göstererek istasyon konumlarını tanımasına yardımcı olmak için sokak detayları içeren bir harita seçtim. Ayrıca derinlik yaratmak ve görsel yoğunluğu azaltmak için harita rengini gri ve beyaz olarak değiştirdim.

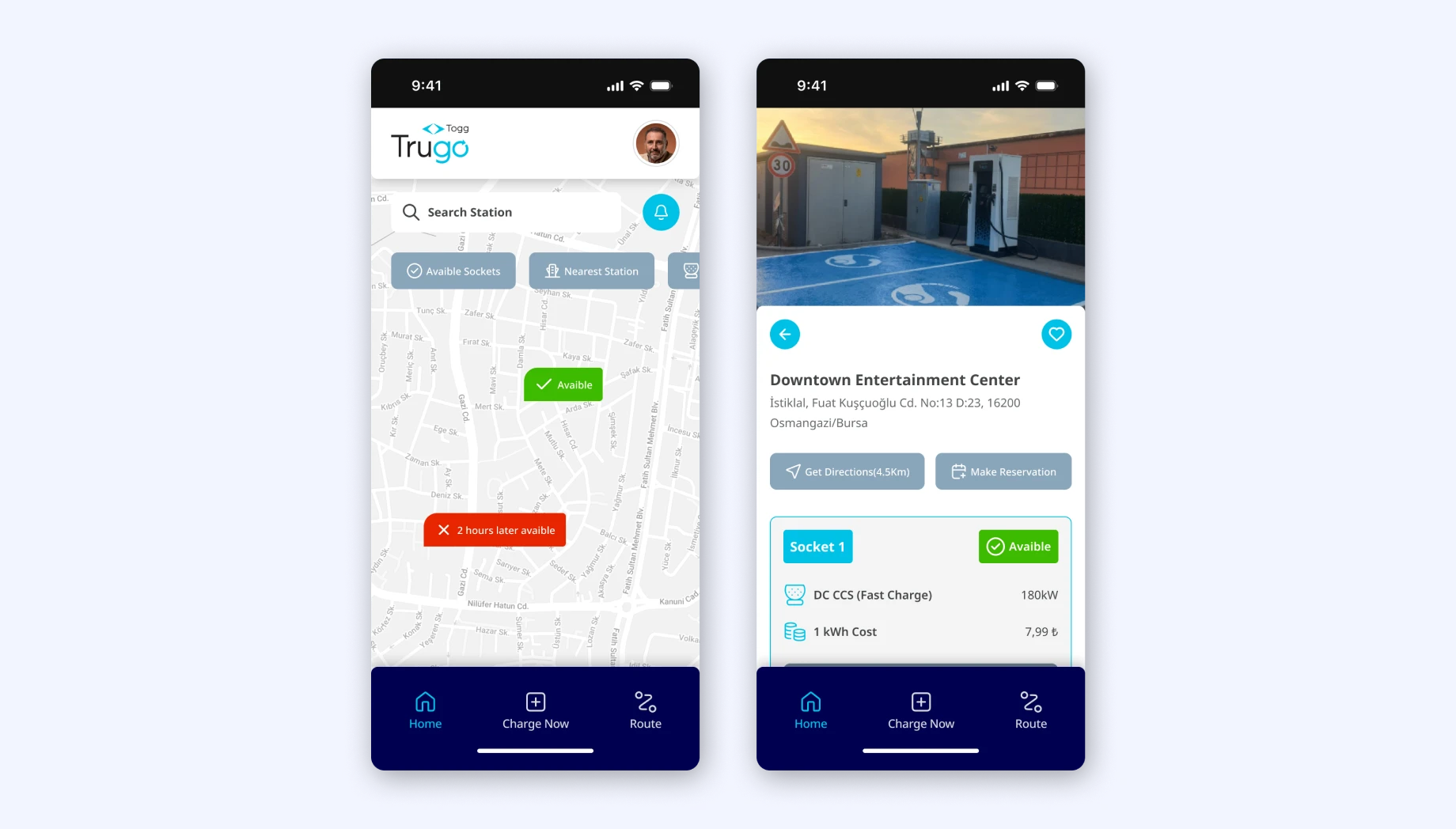
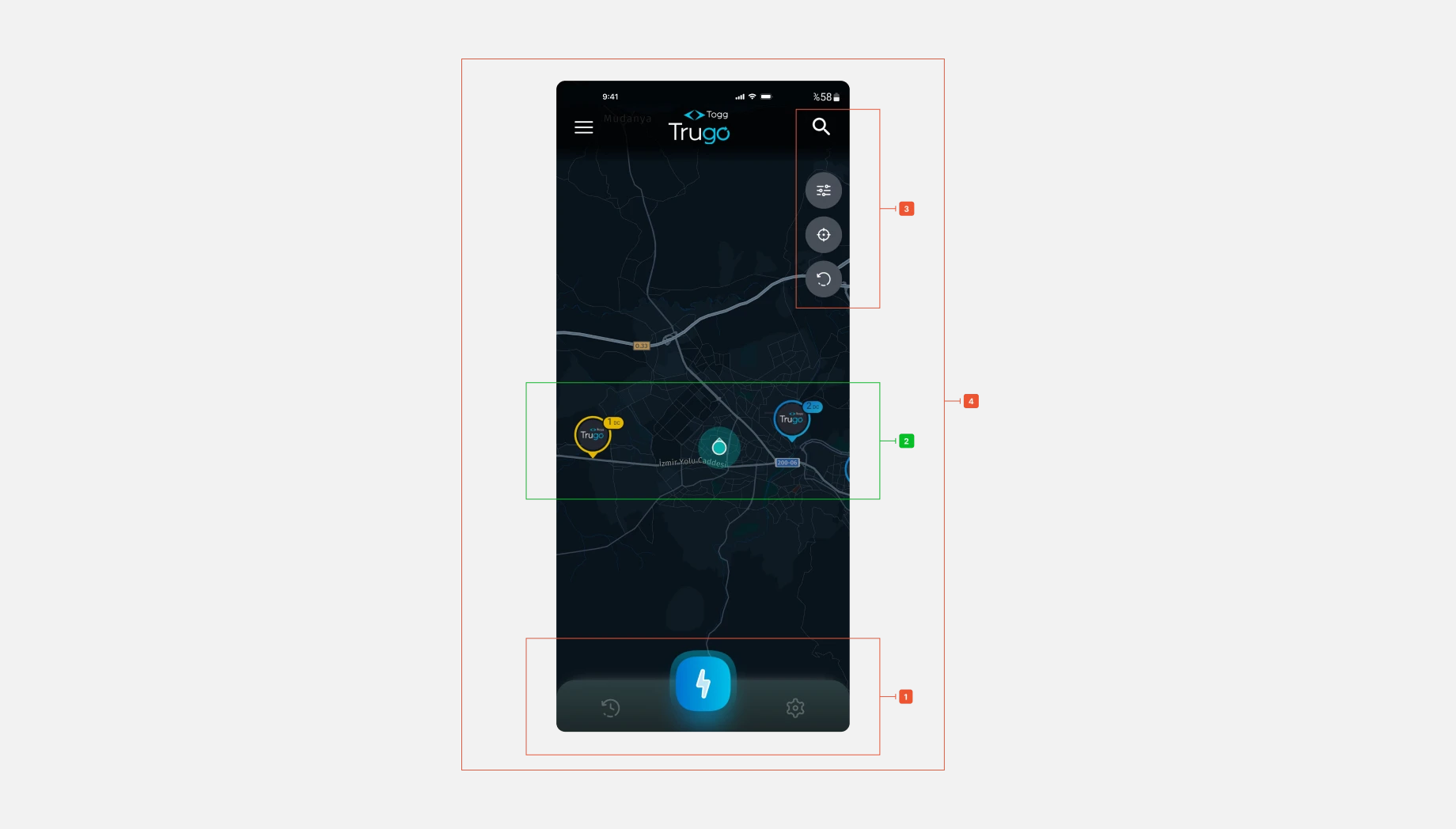
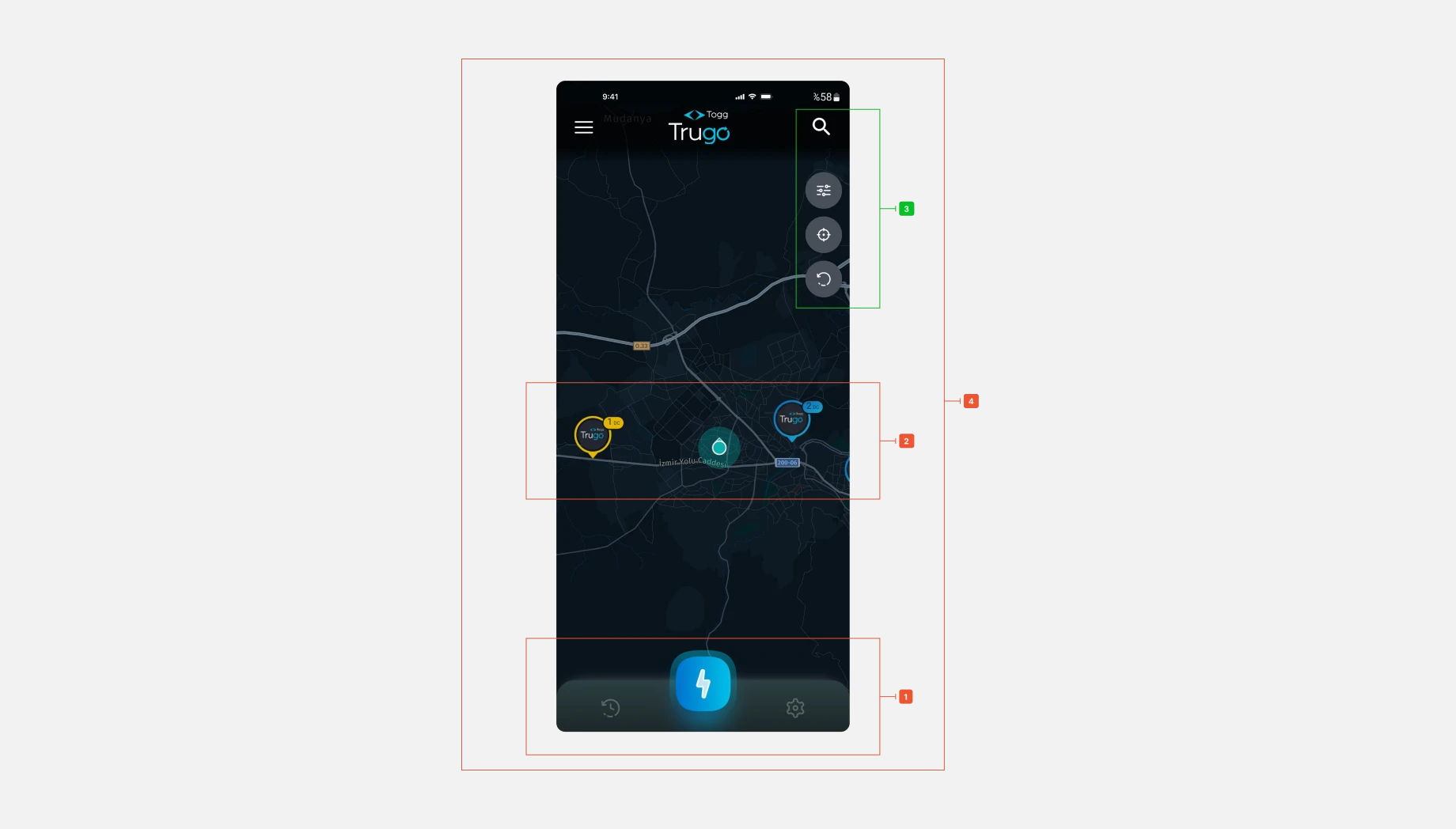
Kullanıcıların ortak eylemleri uyarlamasına izin verin. Esnek işlemler farklı şekillerde gerçekleştirilebilir, böylece insanlar kendileri için uygun olan yöntemi seçebilirler. Bu kurala dayanarak, analiz ettiğim Ana Sayfa’da kullanıcıların sıkça gerçekleştirebileceği herhangi bir eylem istemi bulunmuyor. Ayrıca Filtre butonu arama butonu ile birleştirilmeli ki kullanıcı bu yöntemle arama yapabileceğini anlasın.

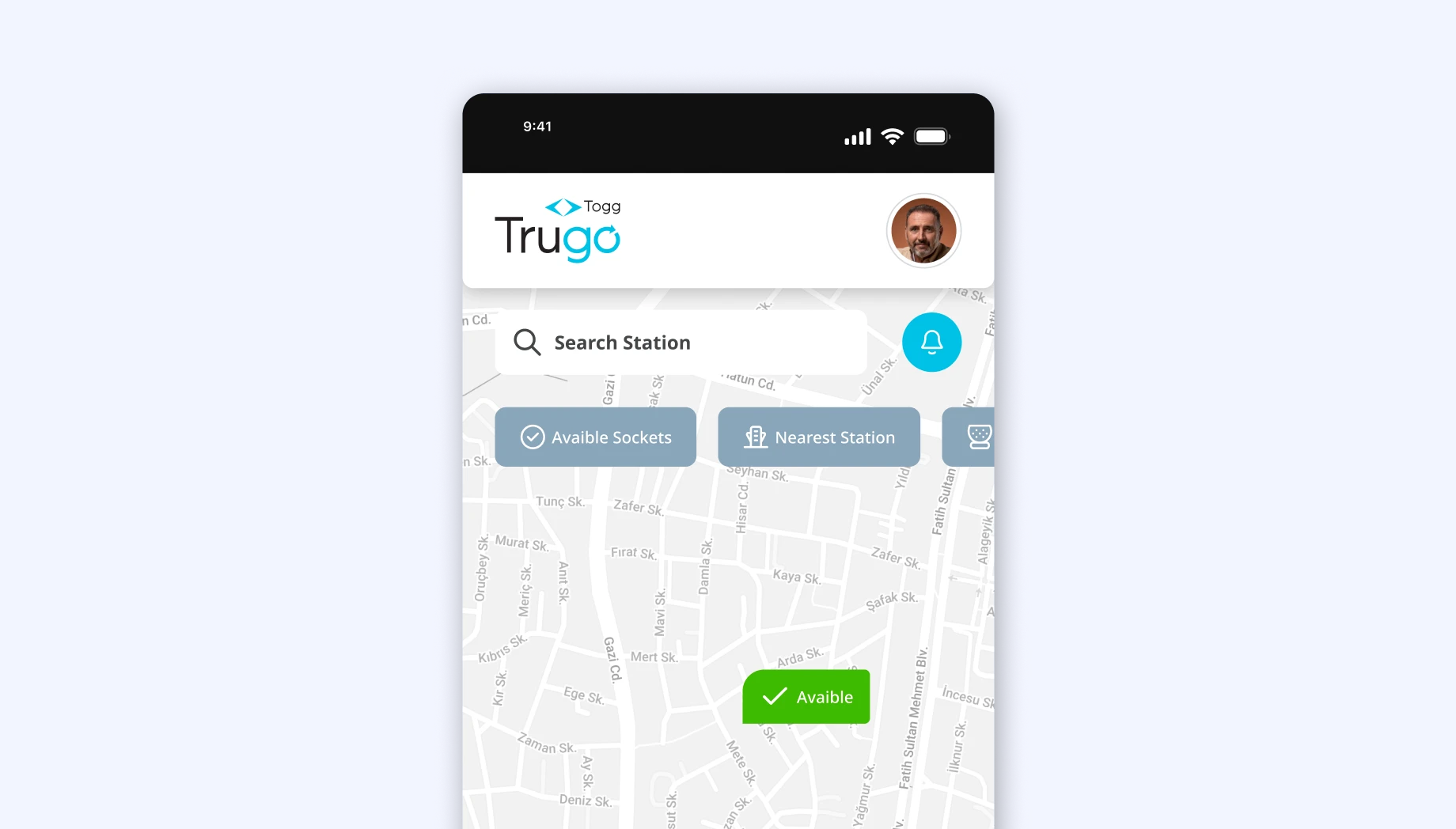
Kullanıcıların mevcut prizleri, en yakın istasyonları ve dc, ac prizleri hızlı bir şekilde görebilmeleri için filtre düğmeleri oluşturdum. Sağ taraftaki kalabalık düğme yığınını yeniden düzenledim ve yeni bir alanda ayrıntılı filtrelemeye izin vermek için filtre düğmesini istasyon arama çubuğuna taşıdım. Kullanıcının bildirimleri kaçırmaması için yeni istasyonlar, uygulama güncellemeleri veya haberler için bildirim düğmesini kullanıcının tanıdık dokunma alanında kullanılacak hale getirdim. Kullanıcı hızlı filtreleme butonuna tıkladığında ilgili istasyonun bilgilerine ulaşabilmesi için bir kart görünümü oluşturdum. Bu kartlar sayesinde kullanıcının istasyonda kaç adet priz olduğunu, bu istasyona yol tarifini ve detayları görebileceği yönlendirmeler hazırladım.

Hangi sorunları çözdük:
- Navigasyon çubuğu tasarımı ve iyileştirme
- Görsel açıdan tutarsız simge stili
- Arama çubuğu tasarımı
- İstasyon simgeleri tasarımı
- Hızlı filtre iyileştirme