Figma
Design Tool
First, let’s discuss my analysis of the app’s user interface. While doing this, let’s evaluate it with Jakob Nielsen and 10 Heuristic Analysis Principles.
The issues related to interface design that have been improved are as follows:

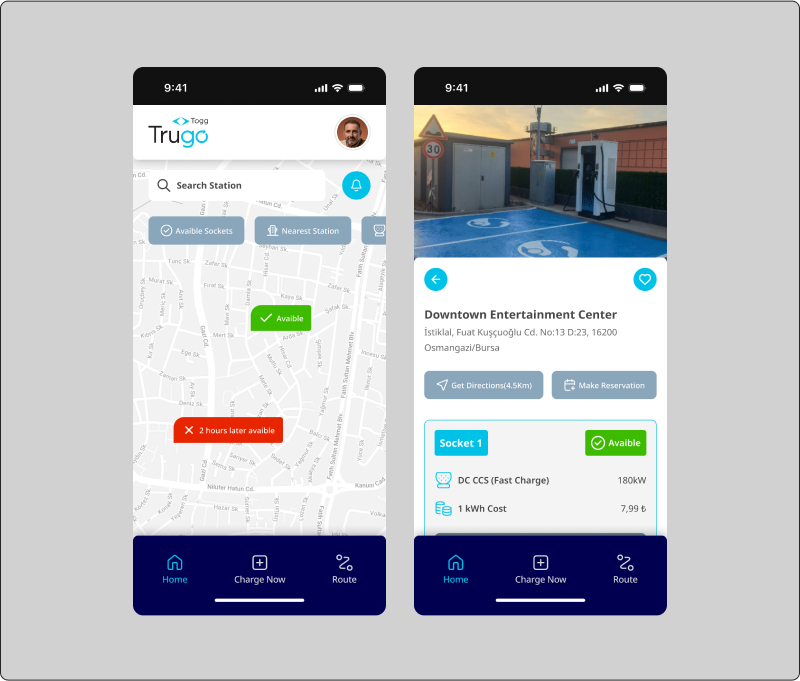
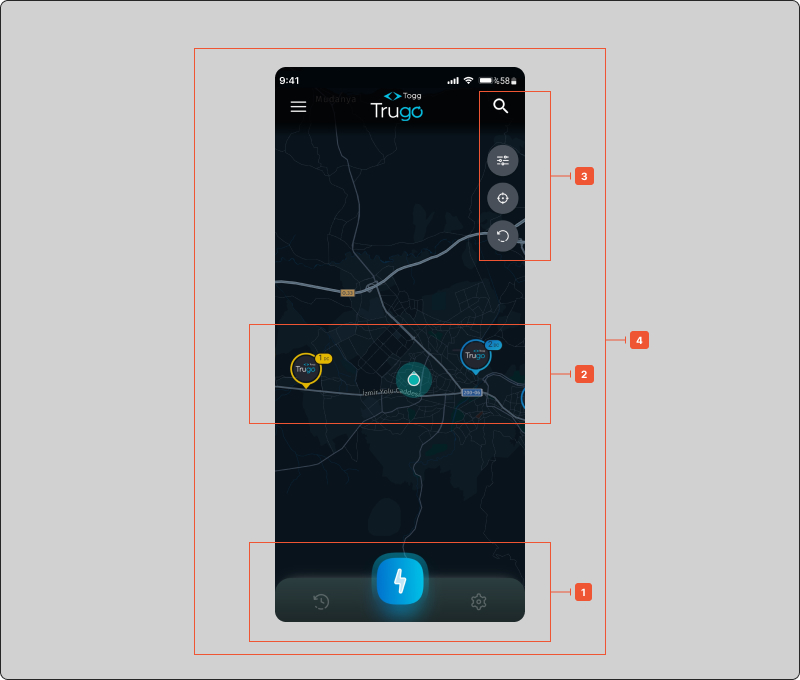
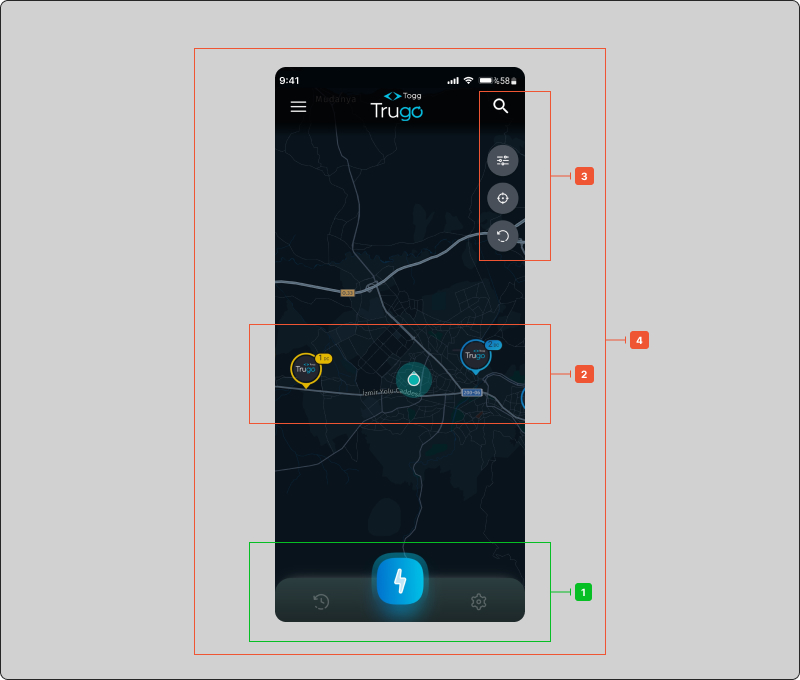
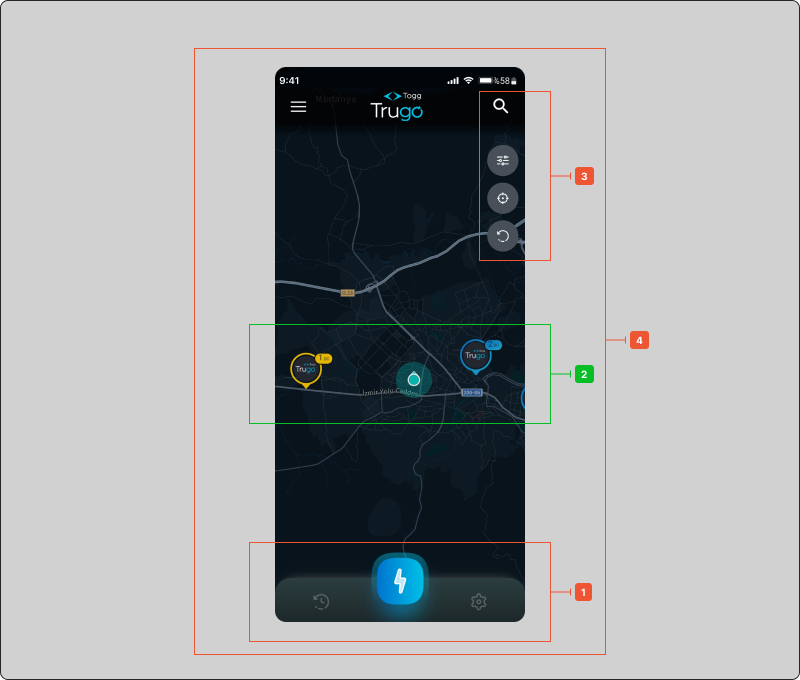
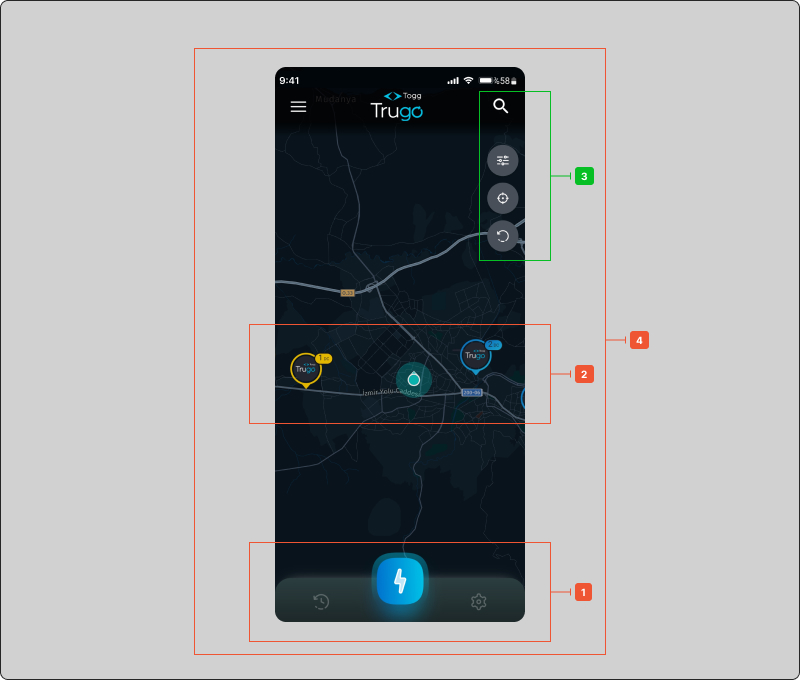
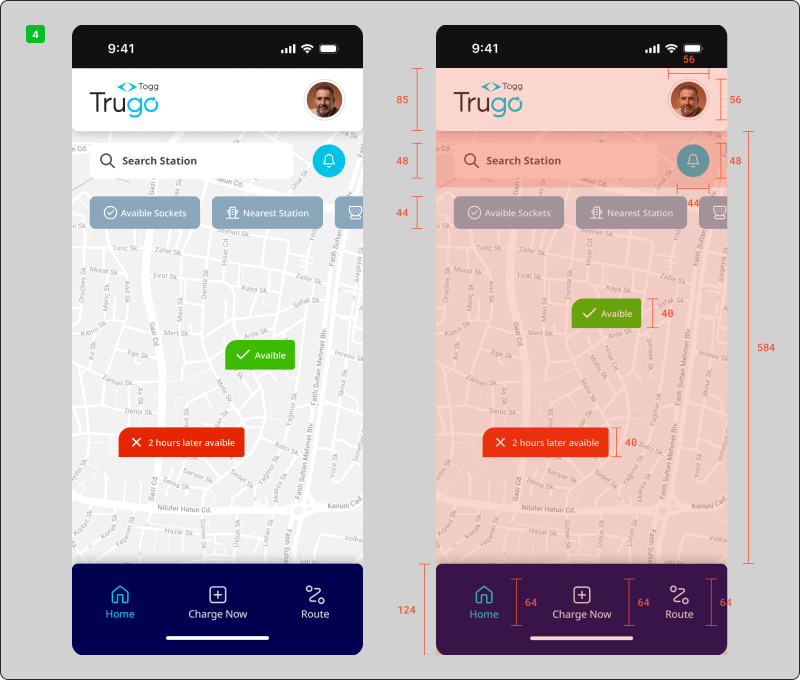
This navigation bar does not provide any information to the user. Information required to use the design (e.g. field labels or menu items) should be visible. The icons are also stylistically inconsistent, creating a visual incoherence.

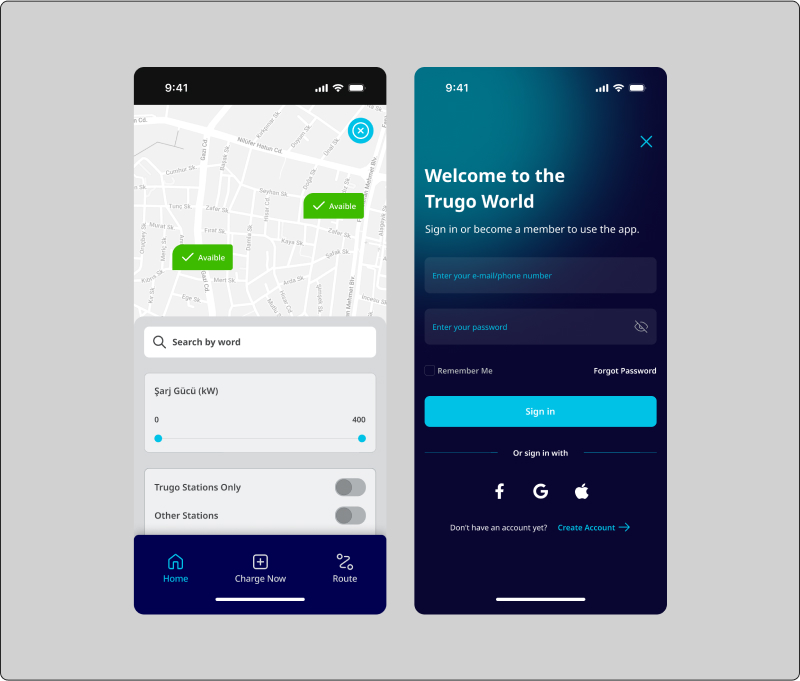
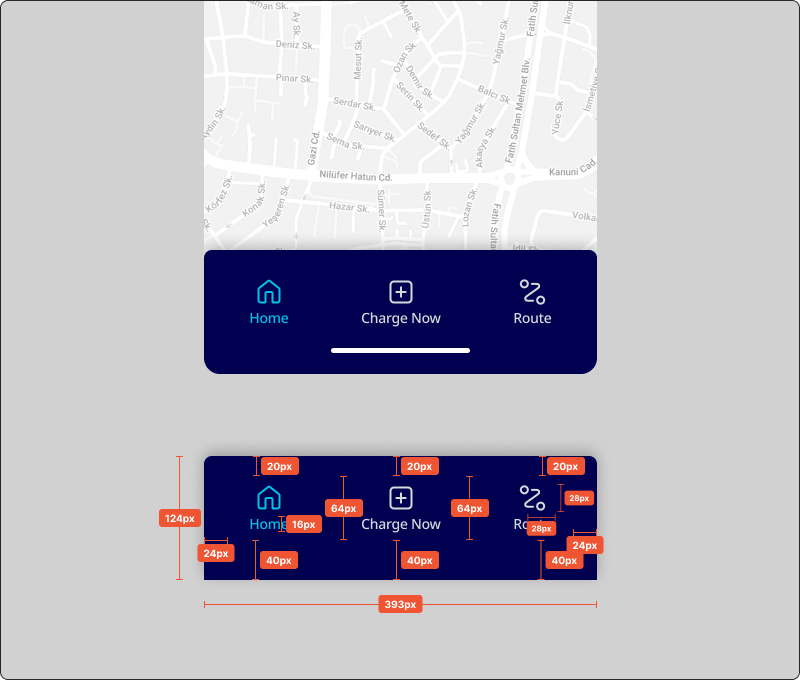
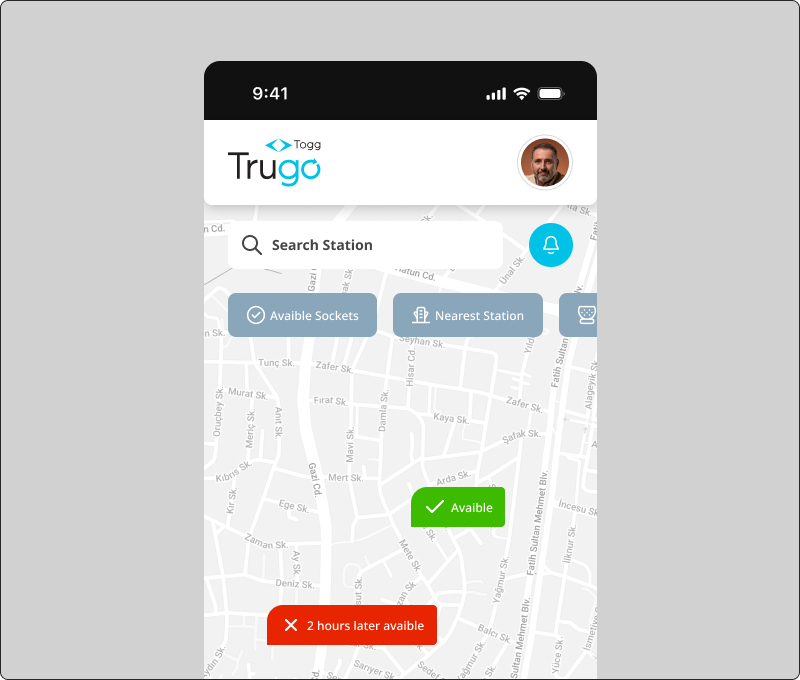
I minimized the user’s memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible. I created new Nav Menu bar and a new set of icons that are compatible with each other. I also gathered the hamburger menu and settings menu under the “Account” heading. I eliminated this problem by using this set of icons and the headers of the redirects together.

Users should not have to wonder whether different words, situations, or actions mean the same thing. For this, station situations should be described with colors and icons that are familiar to the user’s experience rather than brand colors or brand logo.

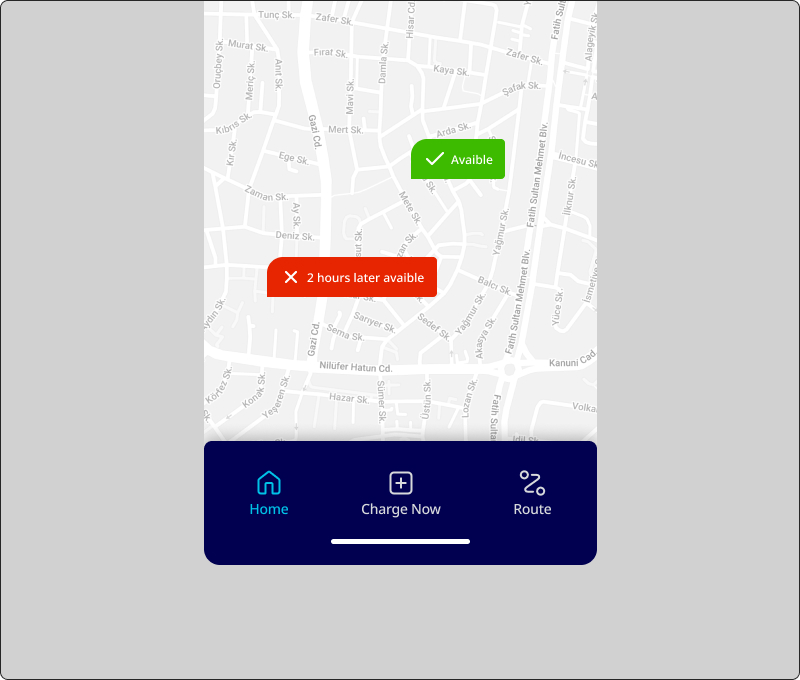
I recreated the station pins. I colored the station states according to what the user is familiar with and chose icons accordingly to reduce user burden. To eliminate negative perceptions, I gave the user a choice by indicating when the station state that is not available is available. I also chose a map with street details to help the user recognize station locations by showing familiar places. I also changed the map color to gray and white to create depth and reduce visual intensity.

Allow users to adapt common actions. Flexible processes can be performed in different ways, so people can choose the method that works for them. Based on this rule, the Home page I analyzed does not have any action prompts that users can perform frequently. Also, the Filter button should be combined with the search button so that the user understands that they can search with this method.

I created filter buttons for users to quickly see available sockets, nearest stations and dc, ac sockets. I reorganized the crowded stack of buttons on the right side, moving the filter button into the station search bar to allow detailed filtering in a new area. I made the notification button for new stations, app updates or news to be used in the user’s familiar touch area so that the user does not miss notifications. When the user clicks on the quick filter button, I created a card view so that the user can access the information of the relevant station. Thanks to these cards, I prepared directions where the user can see how many sockets are available at the station, directions to this station and details.


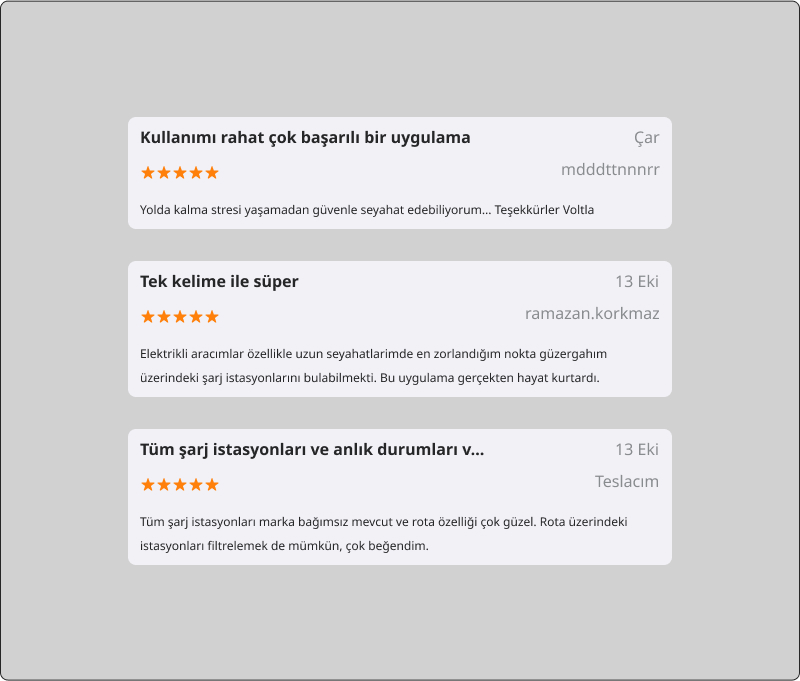
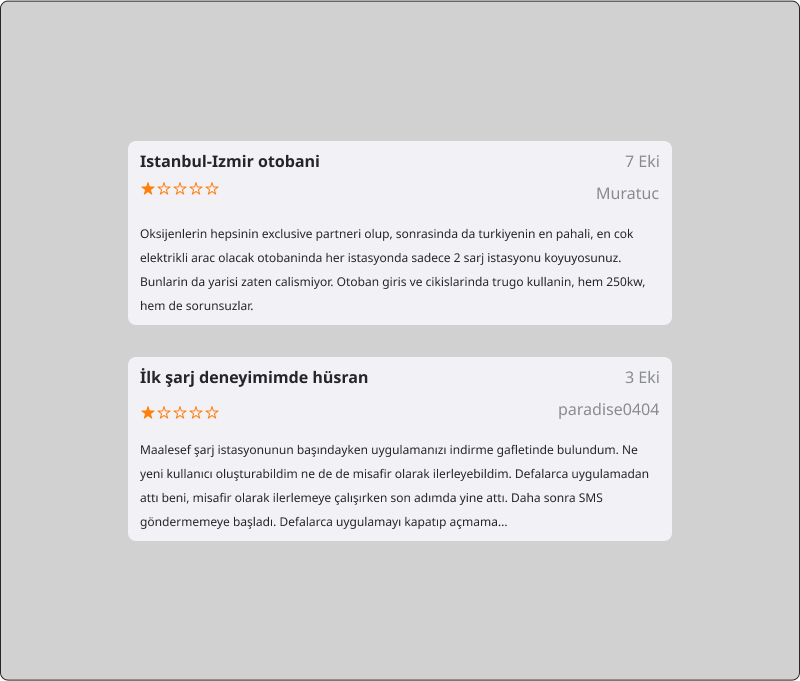
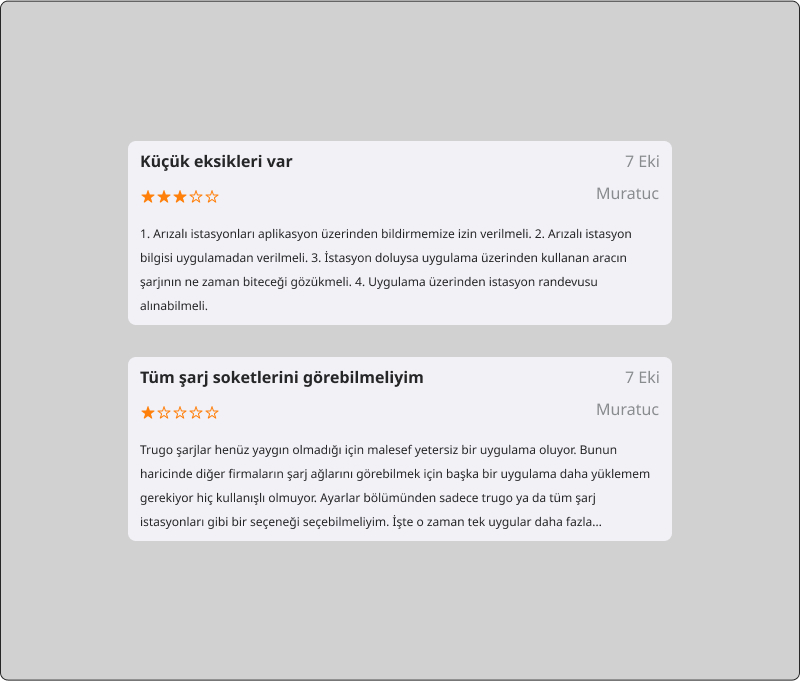
I analysed the user reviews of Voltla and Zes applications on Play Store and App Store and compared the competitors accordingly.




Name: Yalçın Özhan
Age: 52
Job: Fruit exporters
Family Status: Married with two children
Location: Gaziantep
Application Usage: Instagram, Facebook